IDEA2022.2 集成工具 HttpClient
IDEA2022.2 集成工具 HttpClient
HTTP 客户端
使用HTTP客户端插件,您可以直接在IntelliJ IDEA代码编辑器中创建,编辑和执行HTTP请求。

当您需要编写和运行 HTTP 请求时,有两个主要用例:
- 当您正在开发 RESTful Web 服务并希望确保它按预期工作、可根据规范访问并正确响应时。
- 当您正在开发一个解决 RESTful Web 服务的应用程序时。在这种情况下,在开始开发之前调查对服务的访问和所需的输入数据会很有帮助。在开发过程中,还可以从应用程序外部调用此 Web 服务。当应用程序导致意外输出时,这可能有助于定位错误,同时在代码中未检测到逻辑错误,并且您怀疑瓶颈是与 Web 服务的交互。
- HTTP 请求存储在
.http和.rest文件中,HTTP并用图标标记。
对 HTTP 文件的支持包括以下功能:
- 代码突出显示
- 通过 OpenAPI 定义的主机、方法类型、标头字段和端点的代码完成
- 请求、其部分和响应处理程序脚本的代码折叠
- 请求标头字段和文档标记的内联文档
- 查看 HTTP 请求的结构
- 请求消息正文中的 Web 语言语言注入
- 移动重构
- 实时模板
如有必要,在开始之前,请在“设置/首选项”对话框的“HTTP 代理”页面上配置“代理”设置(Ctrl+Alt+S)。
创建 HTTP 请求文件
您可以从临时文件或 HTTP 请求类型的物理文件处理 HTTP 请求。每个文件可以包含多个请求,您可以根据需要创建任意数量的文件。
暂存文件可用于在开发过程中测试 HTTP 请求。暂存文件不存储在项目中,因此IntelliJ IDEA可以修改它们并添加有关请求的其他信息。从暂存文件执行 HTTP 请求时,指向响应输出文件的链接将添加到请求下方和请求历史记录文件的顶部。
创建 HTTP 请求暂存文件
- 按并选择“HTTP 请求”。
Ctrl+Alt+Shift+Insert
物理文件可用于记录、测试和验证 HTTP 请求。物理文件存储在您的项目中,IntelliJ IDEA不会修改它们。从物理文件执行 HTTP 请求时,不会修改此文件。有关已执行请求的信息以及指向响应输出文件的链接将添加到请求历史记录文件的顶部。
移动 HTTP 请求
可以使用移动重构将 HTTP 请求从临时移动到物理文件,以及在物理文件之间移动 HTTP 请求。
F6
- 在编辑器中,将插入符号放在要移动的请求处,然后执行下列操作之一:
- 从主菜单或上下文菜单中,选择“重构|移动。
- 按并选择“移动 HTTP 请求”目的操作。
Alt+Enter- 按。
F6
- 在打开的“移动 HTTP 请求”对话框中,执行以下操作:
- 在“路径”字段中,从列表中选择一个现有的 .http 文件,或单击the Browse button以找到该文件。
您也可以手动键入文件的完整路径。如果指定不存在文件的名称,则将自动创建具有提供名称的新文件。- 在“请求”列表中,选中要移动的请求旁边的复选框。
编写 HTTP 请求
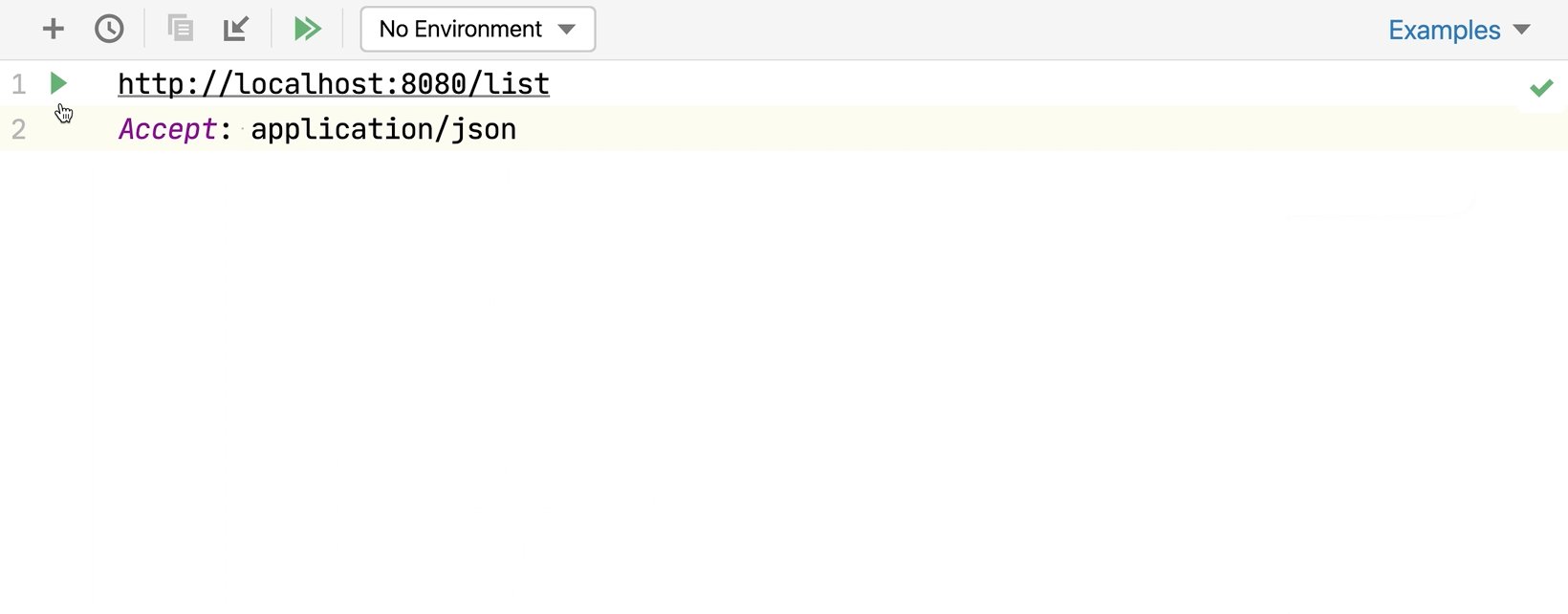
IntelliJ IDEA 使用编辑器格式的 HTTP 请求,它提供了一种创建、执行和存储有关 HTTP 请求信息的简单方法。您可以使用以下常规语法直接在创建的 HTTP 请求文件中键入它们:
1 | |
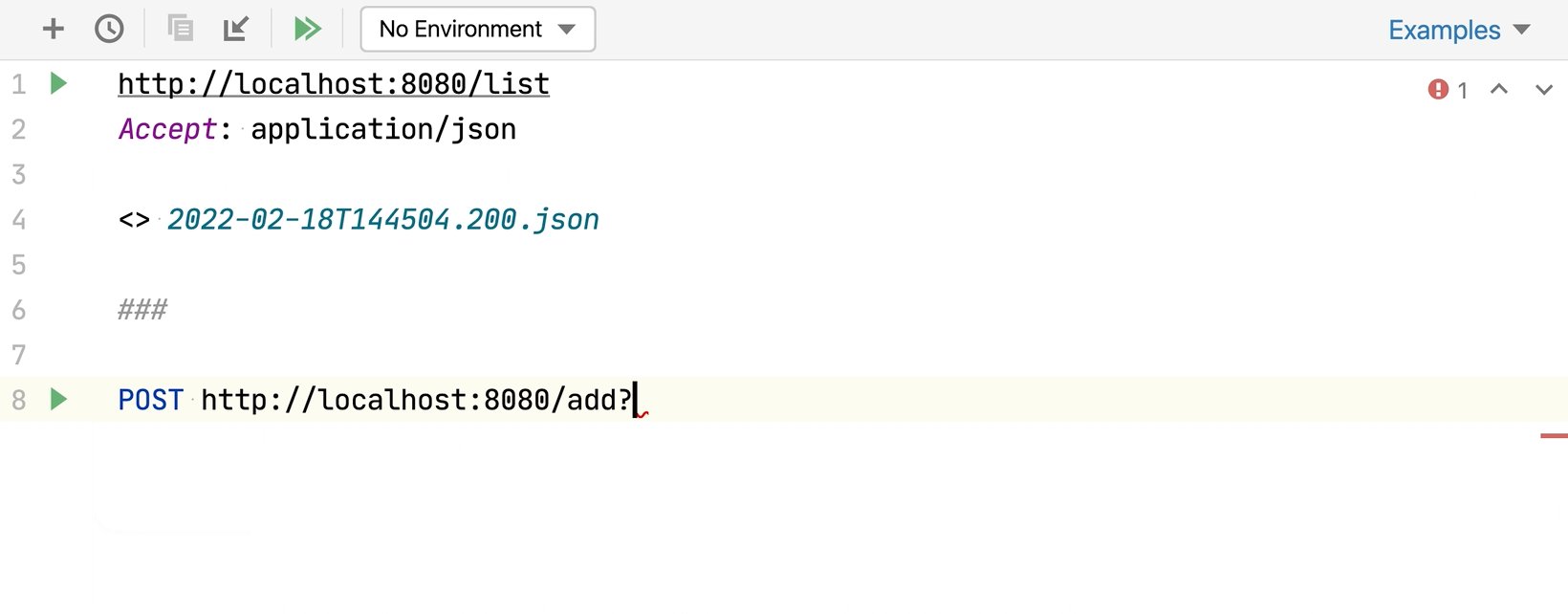
在分隔符之后,可以输入前面以 或 开头的任何注释。### # //
若要在运行/调试配置、“搜索所有位置”和“运行任何内容”中快速查找请求,可以为其命名。
您可以使用编辑器|配色方案|HTTP 请求设置,用于自定义突出显示请求语法(名称、注释、参数、标头等)的颜色和样式。
要加快编写 HTTP 请求的速度,您可以:
- 单击“工具”|HTTP 客户端|在 HTTP 客户端中创建请求。如果在编辑器中打开了请求文件,则会将请求模板添加到打开的文件中。否则,这将创建一个新的
.http暂存文件。 - 单击App general add请求的编辑器面板顶部。在弹出菜单中,选择要添加的请求的类型。

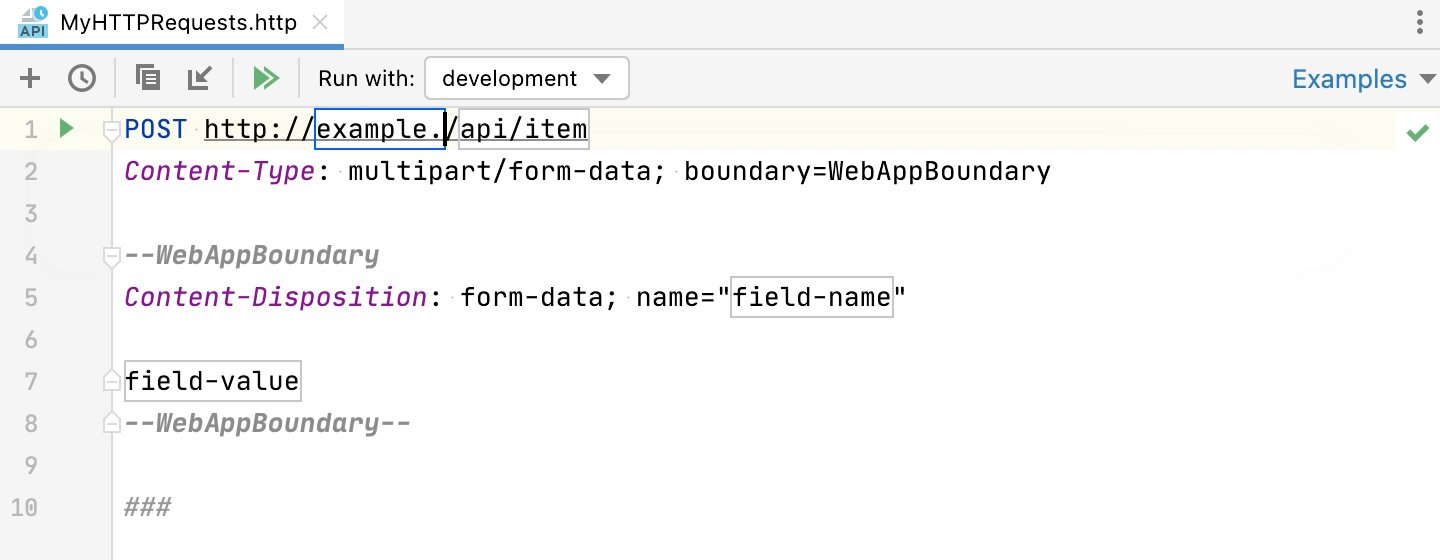
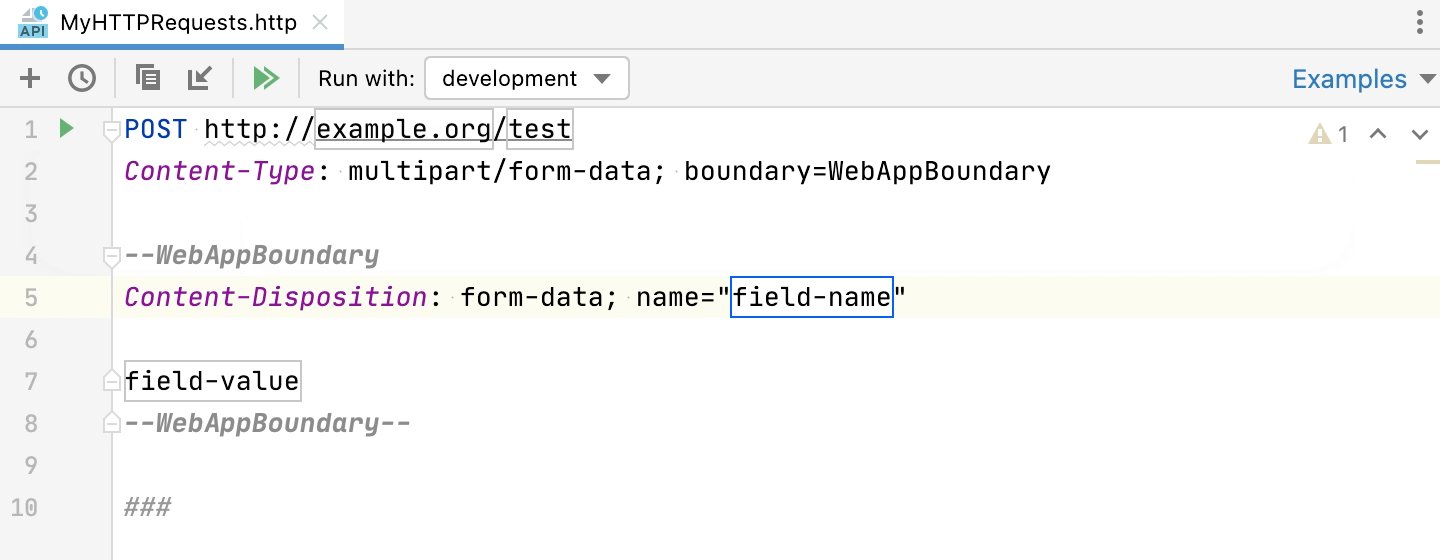
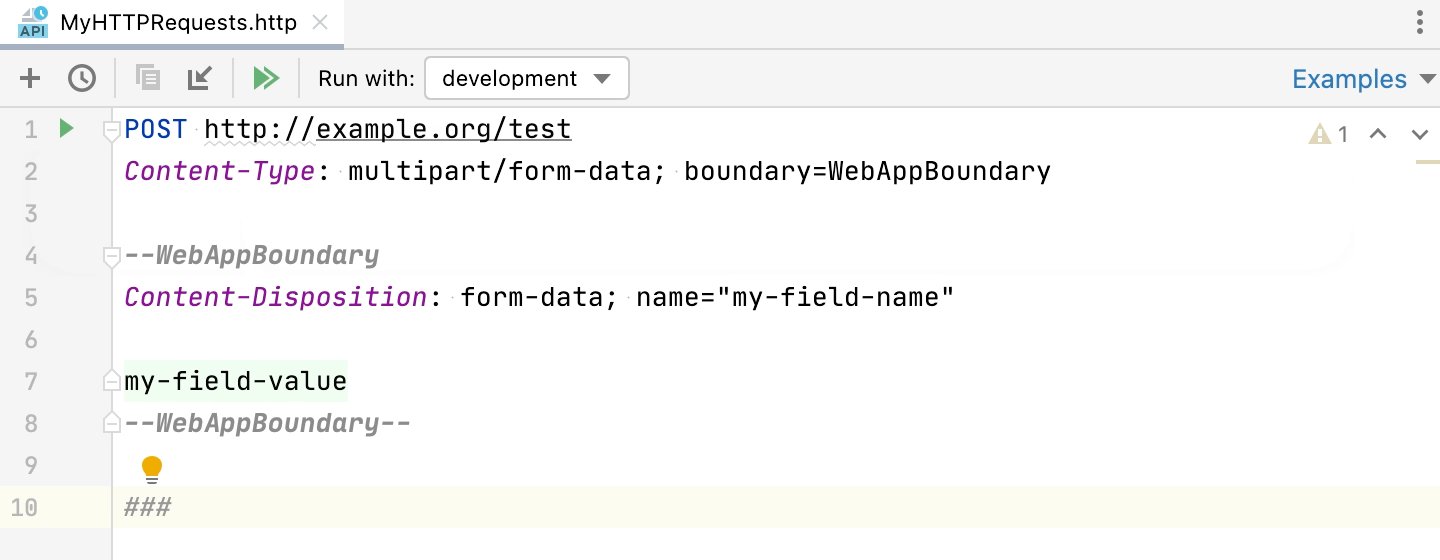
或者,使用实时模板。在编辑器中,您可以按键查看可用模板的列表。例如,gtr扩展到一个简单的GET请求;mptr 将扩展为 POST 请求。Ctrl+J multipart/form-data

若要大致了解 HTTP 客户端的可能性,可以浏览 HTTP 请求集合,这是一些组合请求。
从 HTTP 请求集合中打开请求
- 单击请求编辑器面板顶部的示例快捷方式链接。
- 在弹出菜单中,选择要打开的 HTTP 请求集合:
有关语法和功能概述,请参阅探索 HTTP 请求语法;有关完整格式说明,请参阅编辑器规范中的 HTTP 请求。
转换 cURL 请求
如果您使用的是 cURL 请求,则可以在编辑器格式的 cURL 请求和 HTTP 请求之间进行转换。
将 cURL 转换为 HTTP 请求
- 将 cURL 请求粘贴到 HTTP 请求文件中。IntelliJ IDEA会将其转换为HTTP请求格式,并将原始的cURL请求注释掉以供以后参考。
- 或者,单击
Convert cURL to HTTP request HTTP 请求编辑器面板的顶部,然后选择将 cURL 转换为 HTTP 请求。
在“将 cURL 转换为 HTTP 请求”对话框中,键入或粘贴要转换的 cURL 请求。
请考虑以下示例 cURL 请求:
1 | |
IntelliJ IDEA将它转换为以下内容:
1 | |
转换器支持以下 cURL 选项:
| 选项 | 描述 |
|---|---|
| -X, –request | 要使用的请求方法。 |
| -H, –header | 要包含在请求中的请求标头。 |
| -u, –user –basic –digest | 要随请求一起提供的用户凭据,以及要使用的授权方法。 |
| -d, –data, –data-ascii –data-binary –data-raw –data-urlencode | 要在 POST 请求中发送的数据。 |
| -F, –form | 要在 POST 请求中发送的 multipart/form-data 消息。 |
| –url | 要提取的 URL(主要在配置文件中指定 URL 时使用)。 |
| -i, –include | 定义 HTTP 响应标头是否包含在输出中。 |
| -v, –verbose | 启用详细操作模式。 |
| -L, –location | 允许在请求的页面移动到其他位置时重新发送请求。 |
将 HTTP 请求转换为 cURL
- 将插入符号放在要转换为 cURL 格式的 HTTP 请求中。
- 单击并选择转换为 cURL 并复制到剪贴板。
Alt+Enter
或者,您可以单击 HTTP 请求编辑器面板顶部的转换快捷方式链接,然后选择将插入符号下的 HTTP 请求转换为 cURL 和复制。
这将基于 HTTP 请求生成一个 cURL 请求,并将其复制到剪贴板。
使用上下文操作生成请求
如果您的 URL 以代码字符串文本开头或在 JSON、YAML、TOML 和属性文件中开头或其中,则可以快速生成 HTTP 请求。http https
- 单击某个 URL,然后按 键。
Alt+Enter- 在打开的上下文菜单中,单击“在 HTTP 客户端中生成请求”。
这将向生成的请求.http暂存文件中的指定 URL 创建新的 GET HTTP 请求。
从 OpenAPI 规范创建请求
使用 OpenAPI 规范文件时,可以创建对指定终结点的 HTTP 请求。
创建对终端节点的 HTTP 请求
- 在 OpenAPI 规范文件中,单击
终结点定义旁边的编辑器装订线。
IntelliJ IDEA将创建一个新的HTTP请求,并将其保存在生成的请求
.http暂存文件中。
重命名终结点及其用法
使用重命名重构可以同时重命名 HTTP 请求中定义的终结点及其用法。
- 请执行以下任一操作:
- 在 OpenAPI 规范文件中,将插入记号放在要重命名的终结点定义处。
- 在 HTTP 请求文件中,将插入符号放在要重命名的 URL 路径段处。
- 选择重构|从主菜单或上下文菜单重命名,或按 。
Shift+F6- 在打开的“重命名”对话框中,指定新终结点的名称。
- 预览并应用更改。
IntelliJ IDEA将重命名端点及其用法。
使用响应处理程序脚本
使用响应处理程序脚本,可以以编程方式对收到的 HTTP 响应做出反应。通过使用这些脚本,您可以自动处理接收到的数据,并根据指定的条件对其进行验证。响应处理程序脚本作为 HTTP 请求文件中请求的一部分提供,并在收到响应后立即执行。若要查看响应处理示例,请打开“具有授权的请求”或“具有测试的请求”请求集合。
可以将响应处理程序脚本就地插入到请求中,也可以通过引用外部文件插入到请求中。
将脚本插入到请求中
要就地插入脚本,请在脚本前面加上并括在 :
> {% %}
2
3
4
5
6GET host/api/test
> {%
// Response Handler Script
%}要从外部文件插入脚本,请在其前面附加 :
>
2
3GET host/api/test
> scripts/my-script.js
响应处理程序脚本是用 JavaScript ECMAScript 5.1 编写的,编码帮助和文档由捆绑库处理。对于就地脚本,将自动启用此功能。对于外部脚本,您需要手动启用它。HTTP Response Handler
为响应处理程序脚本启用 JavaScript 编码帮助
- 在编辑器中打开脚本文件。
- 在上下文菜单中,选择“使用 JavaScript 库|HTTP 响应处理程序。
该库公开了两个用于编写响应处理程序脚本的对象:HTTP Response Handler
- 该对象存储会话元数据,可以在脚本中修改这些元数据。该状态将一直保留,直到您关闭 IntelliJ IDEA。保存在 as 中的每个变量都可以作为 访问后续 HTTP 请求。
clientclientclient.globalvariable_name{{variable_name}} response保存有关收到的响应的信息:其内容类型、状态、响应正文等。
要在编辑器中D打开 HTTP 响应处理程序库,请将插入符号放在库对象处,然后按 。Ctrl+B
响应处理程序脚本可以包含测试,这使您可以将 HTTP 客户端用作测试框架。若要创建测试,请调用该方法。在测试中,您可以通过调用该方法来断言条件,例如:client.test(testName, function)client.assert(condition, message)
1 | |
执行 HTTP 请求
- 如果要测试自己的 Web 服务,请确保它已部署并正在运行。
- 如果定义了环境,请在请求编辑器面板顶部的“运行方式”列表中选择一个环境。
- 在装订线中,单击
请求旁边的 。
如果在
.http文件中定义了多个 HTTP 请求,则可以按顺序运行所有这些请求。为此,请单击Run all HTTP requests请求的编辑器面板顶部。
当执行请求时,IntelliJ IDEA 会自动为其创建专用的临时 HTTP 请求运行/调试配置。如有必要,可以将其另存为永久运行/调试配置。
在浏览器中打开请求
您可以在“设置/首选项”对话框的“Web 浏览器和预览”页面上指定的浏览器中打开 HTTP 请求()。
Ctrl+Alt+S
- 按并选择“在 Web 浏览器中打开”意图操作。
Alt+Enter
使用 HTTP 请求运行/调试配置
当您从编辑器执行 HTTP 请求时,IntelliJ IDEA 会自动使用请求参数创建临时运行/调试配置。临时运行/调试配置的工作方式与永久运行/调试配置相同。可以使用“运行/调试配置”对话框更改其设置,并可以选择将其另存为永久设置。
修改 HTTP 请求运行/调试配置
- 请执行以下任一操作:
- 在编辑器中,右键单击请求,然后在上下文菜单中选择“修改运行配置”。
- 或者,选择“运行|从主菜单中编辑配置,然后在 HTTP 请求列表中选择所需的运行/调试配置。
- 更改所需的配置参数:
- 在“环境”列表中,选择将定义请求中使用的环境变量集的环境。
- 在“文件”字段中,提供 HTTP 请求文件的路径。您可以手动键入路径并在键入时使用路径完成,或者在打开的对话框中单击从磁盘打开并选择所需的文件夹。
Ctrl+Space- 如果请求文件包含多个请求,请在“请求”列表中选择要执行的请求的名称。
保存临时 HTTP 请求运行/调试配置
- 在“运行/调试配置”选择器中,选择所需的运行配置。然后单击
主工具栏或按 。
Shift+F10- 按 ,从列表中选择所需的运行配置,然后按 。
Alt+Shift+F10Enter
查看来自 Web 服务的响应
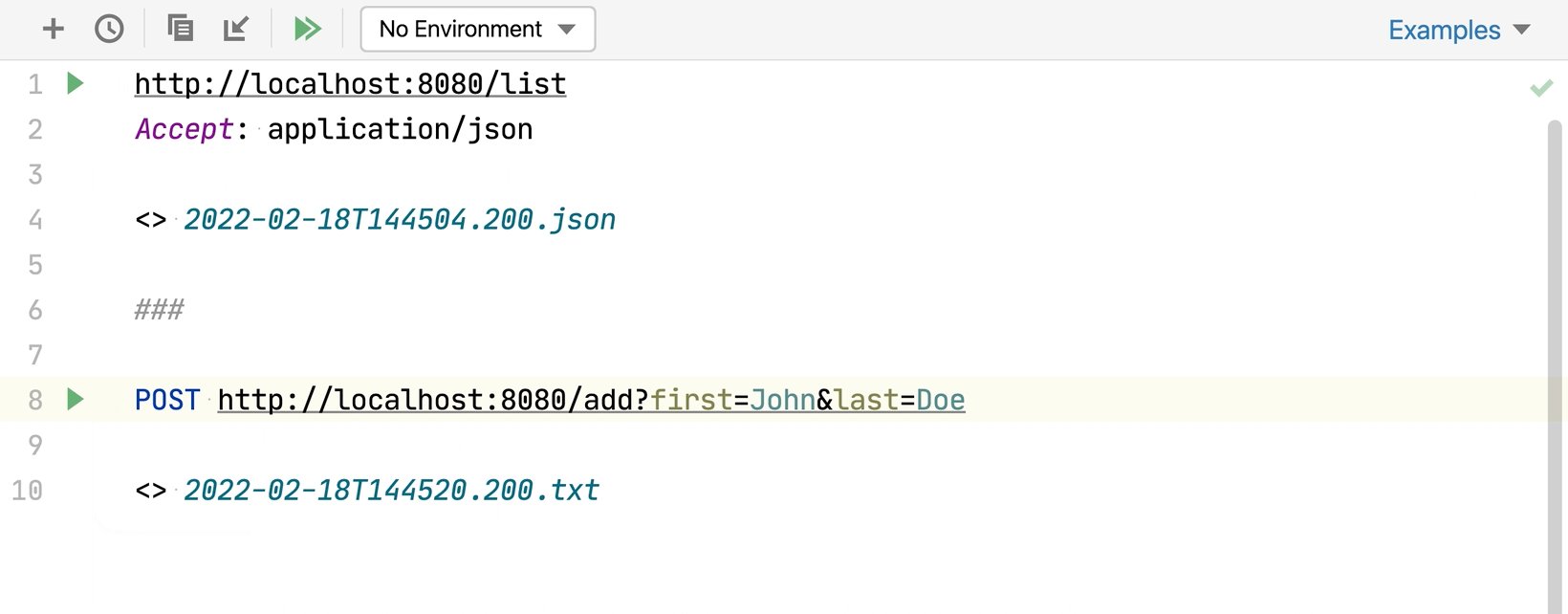
当您执行 HTTP 请求时,IntelliJ IDEA 会自动将响应保存到 .idea/httpRequests/ 目录下的单独文件中。您可以查看最近存储的 50 个响应,并使用请求历史记录导航到相应的文件。如果请求是从暂存文件执行的,则指向其响应输出的链接也会添加到原始请求下方:

查看收到的响应
切换到“服务”工具窗口,该窗口会在收到响应后立即自动打开。
默认情况下,服务器响应通过内容类型字段以请求标头中指定的格式显示。要将响应转换为其他格式,请单击并选择“Response view settings文本”、“JSON”、“XML”或“HTML”。
- 如果响应包含二进制文件,则此文件也保存在 .idea/httpRequests/ 目录下。如果响应是图像,则可以在“服务”工具窗口中看到其预览。
- 如果您有响应处理程序脚本,则作为此脚本的一部分执行的测试的结果将显示在“服务”工具窗口的“测试”选项卡上。
- 如果订阅事件流,IntelliJ IDEA 将在“服务”工具窗口中显示事件。在这里,您还可以查看客户端-服务器连接的状态,并通过单击
来终止它。根据 content type (either or ),响应将格式化为纯文本或换行符分隔的 JSON。您可以编写响应处理程序脚本来处理事件流的每一行。
text/event-streamapplication/x-ndjson
- 当前不支持将流事件重定向到文件。
在编辑器中打开响应文件
- 将插入记号放在指向要打开的响应的链接处。
- 选择“查看|从主菜单跳转至源,或按 或
Ctrl+BF4
或者,您可以响应行:Ctrl+Click
比较暂存文件中的响应
从暂存文件执行请求时,指向响应输出文件的链接将添加到原始请求下方。
请执行以下任一操作:
- 将插入记号放在指向响应文件的链接处。按下并选择“与<响应名称比较>意图操作。
Alt+Enter- 在装订线中单击
,然后从列表中选择“与<响应名称>比较:
比较请求历史记录中的响应
从物理文件执行请求时,指向响应输出的链接将添加到请求历史记录中。
将插入记号放在指向响应文件的链接处。选择“查看|从主菜单跳转到“源”,或按 或 在新的编辑器选项卡中打开此文件。Ctrl+BF4
选择“查看|从主菜单中比较,或按 。IntelliJ IDEA将提示您从httpRequests文件夹中打开响应文件。Ctrl+D
选择要与当前文件进行比较的响应文件,然后单击打开。
两个响应文件将在差异查看器中打开,允许您比较其内容:
查看请求历史记录
IntelliJ IDEA自动将最近执行的50个请求保存到 http-requests-log.http 文件中,该文件存储在项目级别的 .idea/httpRequests/ 目录下。通过请求历史记录,您可以快速导航到特定响应以及再次发出任何请求。如果从请求历史记录再次发出请求,则其执行信息和指向响应输出的链接将添加到请求历史记录文件的顶部。
要防止将请求保存到请求历史记录中,请在请求之前添加带有
@no-log标记的注释行。如果请求包含一些敏感数据,并且您不想记录它,这可能很有用
打开请求历史记录
- 单击
请求的编辑器面板顶部。
选择工具|HTTP 客户端|从主菜单显示 HTTP 请求历史记录。
将输出重定向到自定义文件或目录
HTTP 客户端可以将输出重定向到自定义文件或目录。它支持强制和软重定向的两个运算符:
该运算符始终创建一个新文件,如果请求的文件名已存在,则向文件名添加后缀。
>>-n如果文件已存在,则运算符将重写该文件。
>>!
管理Cookies
通过响应接收的 Cookie 会自动保存到 .idea/httpRequests/ 目录下的专用 http-client.cookies 文件中。可以保存的 Cookie 数量限制为 300 个。如果尚未达到到期日期,则 Cookie 的名称和值将自动包含在对与为 Cookie 指定的域和路径匹配的 URL 的每个后续请求中。

您可以通过在请求之前添加带有
@no-cookie-jar标记的注释行来防止将收到的 cookie 保存到 cookie jar 中。
如果要在 HTTP 请求中设置自定义 Cookie,可以使用标头。以分号分隔的对列表形式输入您的 Cookie,例如:Cookie name=value
1 | |
gRPC 请求
HTTP 客户端支持 gRPC 请求。要使 HTTP 客户端将您的请求视为 gRPC 请求,请使用关键字启动它们。GRPC
基于文件,IntelliJ IDEA 为 gRPC 提供完成:所有已知的 gRPC 服务、特定服务器的一元和服务器流式处理方法,以及请求正文中接受的消息字段。如果项目中没有文件,则如果服务器支持 gRPC 反射,则代码完成仍可用,gRPC 反射为 HTTP 客户端提供有关可访问服务的信息。.proto .proto

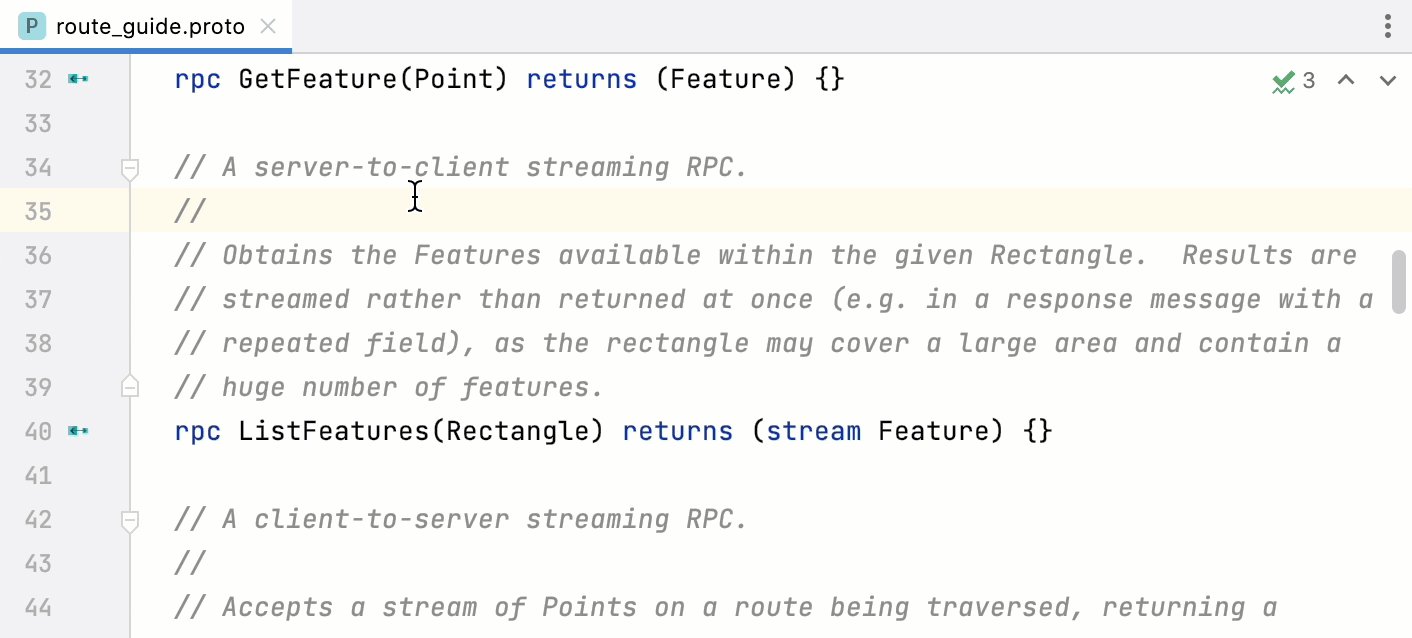
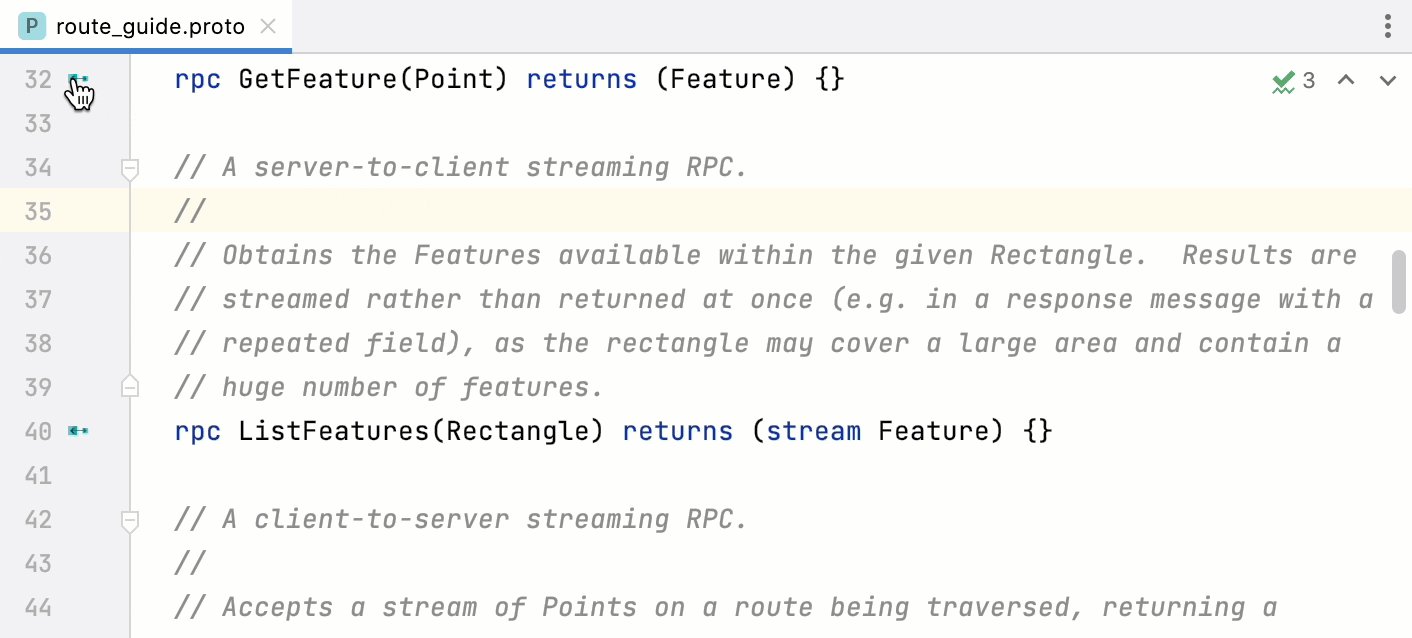
从 PROTO 文件生成 gRPC 请求
- 在 PROTO 文件中,单击 RPC 方法附近的“生成”图标。
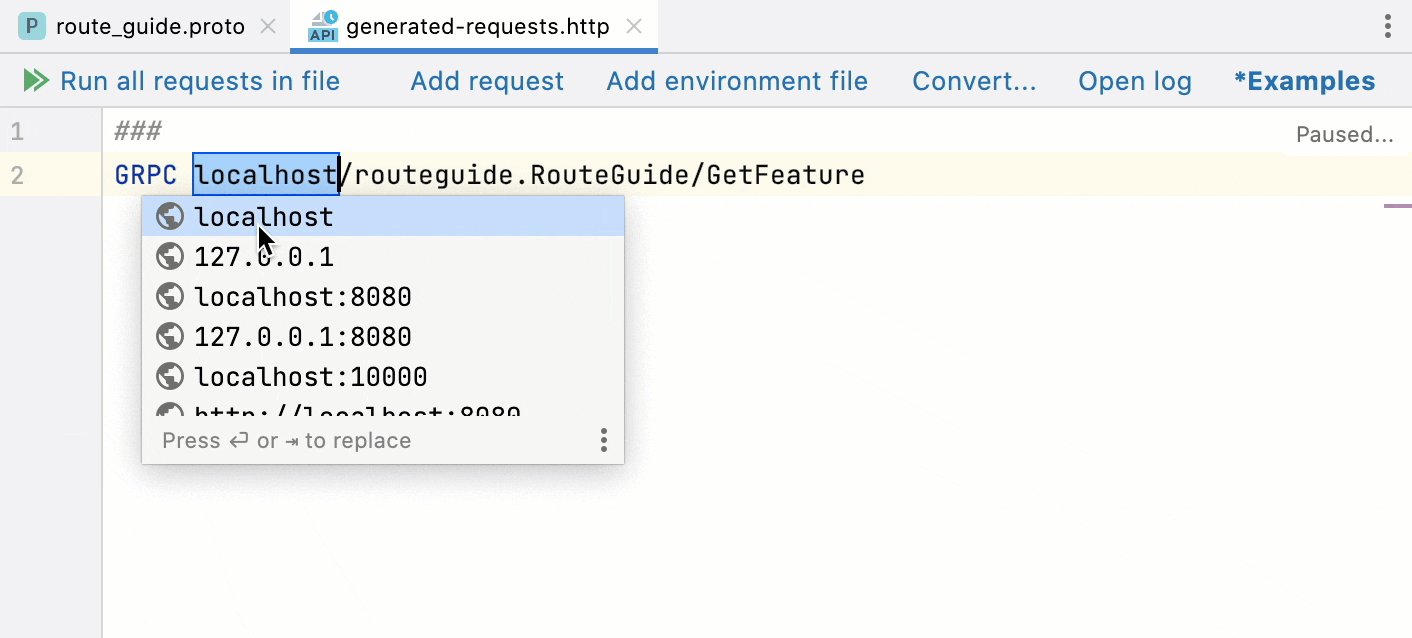
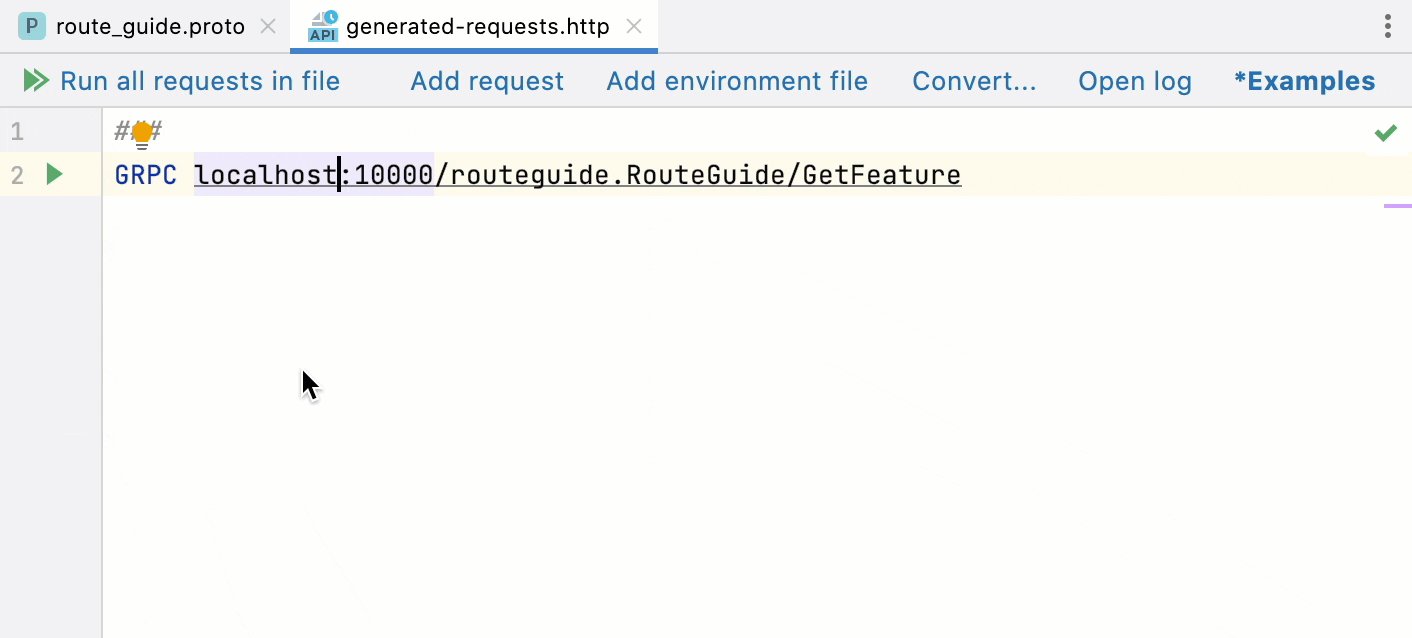
目前,可以在 HTTP 客户端中执行的受支持的 RPC 类型是一元和服务器流式处理。与普通 HTTP 请求一样,请求正文和响应是普通的 JSON 文件。
WebSocket 请求
HTTP 客户端支持 WebSocket 请求。要使 HTTP 客户端将您的请求视为 WebSocket 请求,请使用关键字后跟服务器地址来启动它。该请求具有以下结构:WEBSOCKET
1 | |
虽然标头未在 WebSocket 连接中使用,但您可以使用它 IntelliJ IDEA WebSocket 请求来突出显示传输数据的语法。
Content-Type
要加快 WebSocket 请求的编写速度,您可以:
- 单击
.http 文件的编辑器面板顶部,然后选择“WebSocket 请求”。
- 在 .http 文件中,键入并按以应用 WebSocket 实时模板。
wsrEnter
发送多条消息
- 使用分隔符发送多条消息:===
2
3
4
5
6
7
8
9
10
11{
"message": "First message sent on connection"
}
=== // message separator
{
"message": "Second message"
}
===
{
"message": "Third message"
}
在服务器响应后发送消息
在消息之前,输入 .
=== wait-for-server这将使 HTTP 客户端在发送消息之前等待服务器响应。您可以通过重复该行来等待多个响应。例如,在 3 个服务器响应后将发送以下消息:
=== wait-for-server
2
3
4
5
6=== wait-for-server
=== wait-for-server
=== wait-for-server
{
"message": "This messages is sent after 3 server responses"
}
以交互方式发送消息
启动连接后,可以直接从“服务”工具窗口与服务器进行交互。您可以发送消息并查看服务器对每封新消息的响应。
在“服务”工具窗口中,选择打开的连接。
在窗口下半部分的“要发送到 WebSocket 的消息”下,输入消息内容。
在它的右侧,选择消息格式:纯文本、JSON、XML 或 HTML。
按键发送请求。Ctrl+Enter
在窗口的上半部分,您将看到服务器响应。
GraphQL
IntelliJ IDEA 支持在 HTTP 请求正文中发送 GraphQL 操作。您可以通过HTTP或WebSocket发送它们。
对于请求正文中的 GraphQL 语言支持(语法突出显示、快速导航到架构等),您可以安装并启用 GraphQL 插件。
使用 GraphQL 查询编写 HTTP 请求
在 .http 文件中,输入关键字,后跟服务器地址。GRAPHQL
在请求正文中,编写您的 GraphQL 操作(查询、突变或订阅),例如:
2
3
4
5
6
7
8
9
10
11
12### HTTP request with GraphQL query
GRAPHQL http://localhost:8080/graphql
query {
toDos {
title,
completed,
author {
username
}
}
}要加快使用 GraphQL 查询编写 HTTP 请求的速度,您可以:
- 单击
add .http 文件的编辑器面板顶部,然后选择“图形QL 查询请求”。
- 在 .http 文件中,键入并按以应用 GraphQL 实时模板。
gqlrEnter
使用 GraphQL 变量
在 HTTP 请求正文中,如果要将一些动态数据与查询字符串分开传递,则可以使用 GraphQL 变量。
- 在查询部分之后,输入 JSON 变量字典:
2
3
4
5
6
7
8
9
10
11query ($name: String!, $capital: String!) {
country(name: $name, capital: $capital) {
name
capital
}
}
{
"name": "France",
"capital": "Paris"
}
您还可以使用 HTTP 客户端环境变量作为 GraphQL 变量值。例如,在此 JSON 中,是一个环境变量;它在运行时的值取决于您在发送请求时选择的环境:"{{Author}}"
您可以通过在请求正文中按(显示上下文操作)并选择添加 GraphQL JSON 变量块来快速将变量块添加到 GraphQL 查询中。
Alt+Enter
配置代理设置
在“设置/首选项”对话框 ()中,选择“外观和行为”下的“系统设置”,然后选择“HTTP 代理”。
Ctrl+Alt+S在打开的“HTTP 代理”对话框中,选择“手动代理配置”并指定以下内容:
在主机名和端口号字段中输入代理主机名和端口号。
要启用授权,请选中代理身份验证复选框,然后在相应的字段中键入用户名和密码。